What to know
- Import an image to Photoshop, then click on Filters > Neural Filters > Style Transfer.
- Choose an existing ‘Preset’ or click on ‘Custom’ to add your own reference image whose style you want to copy.
- Use the setting sliders to adjust how the style is applied to your main image, and click ‘OK’ to confirm.
- Export your image with the new style from File > Export.
The best works of art have undeniably distinct styles that catch our attention in an instant. They simultaneously educate, empower, and encourage us to get creative ourselves. And thanks to Photoshop, it is now easier than ever to transfer the styles of popular paintings, be it the works of Vincent Van Gogh, Edvard Munch, or Leonardo da Vinci.
But what if you want to transfer the style of an existing image to another image? Well, Photoshop has got that covered too. The following guide provides step-by-step instructions on how to use the Style Transfer neural filter to transfer the styles of not just popular paintings, but any image.
How to transfer styles from one image to another in Photoshop
Follow the steps given below to transfer styles from one image to another in Photoshop using its Style Transfer Neural Filter.
Requirements
To start using Style Transfer, you will need the latest Photoshop version (25.0) installed on your PC. Since Photoshop is a paid product, you must fulfill the following requirements first:
- Get a paid subscription (or the trial version) for Photoshop.
- Download and install Adobe’s Creative Cloud app.
- Install Photoshop from Adobe Creative Cloud > All Apps > Photoshop > Install.

1. Import your image into Photoshop
Launch Photoshop. Then click on Open on the left to import the image whose style you want to change.

Pick your image and click on Open.

Alternatively, simply drag and drop your image into Photoshop, like so:

Related: How to Use Landscape Mixer in Photoshop to Transform Landscapes
2. Download and enable the Style Transfer Neural Filter
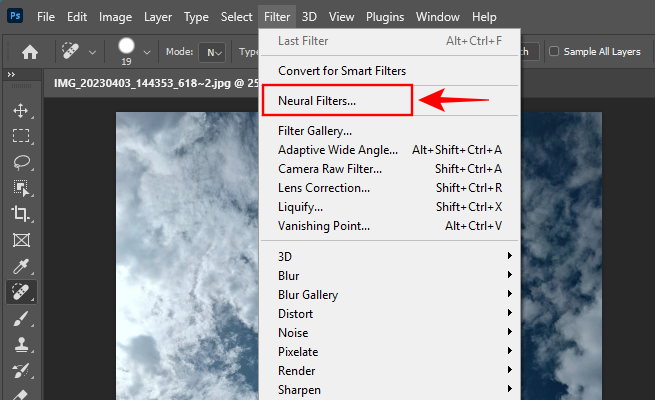
Next, click on Filter in the toolbar at the top.

Select Neural Filters.

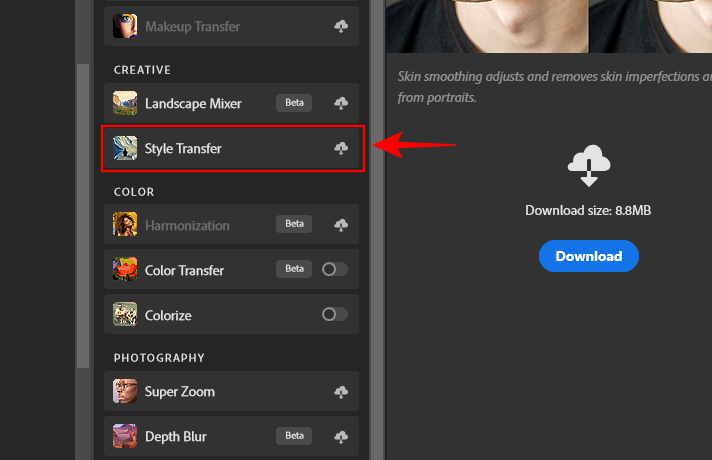
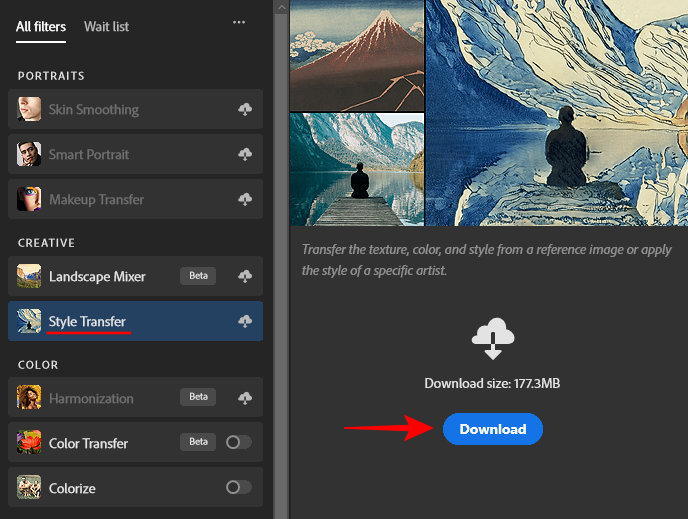
In the ‘Neural Filters’ panel on the right, click on Style Transfer.

And Download it.

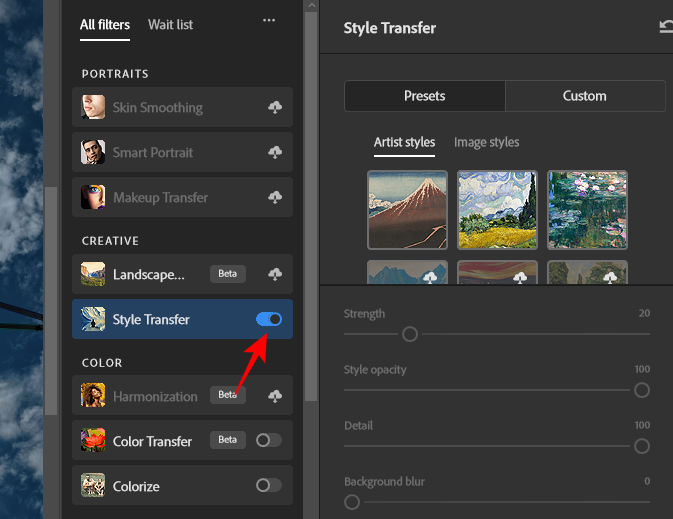
Once downloaded, make sure to toggle on Style Transfer.

Related: How to Use Generative Fill AI in Photoshop in App and Web
3. Transfer image style using a preset
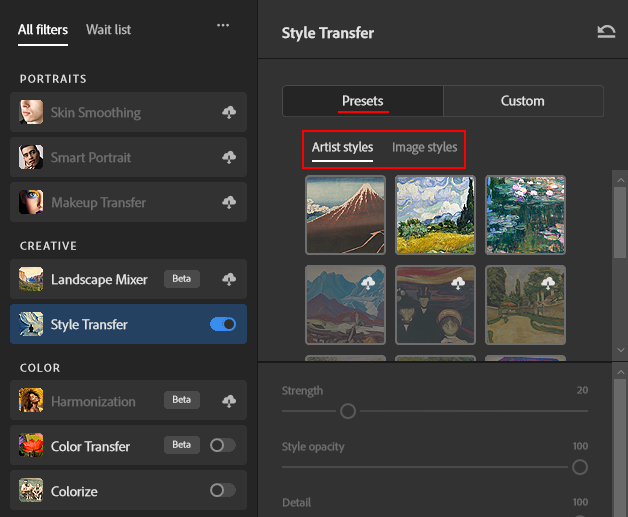
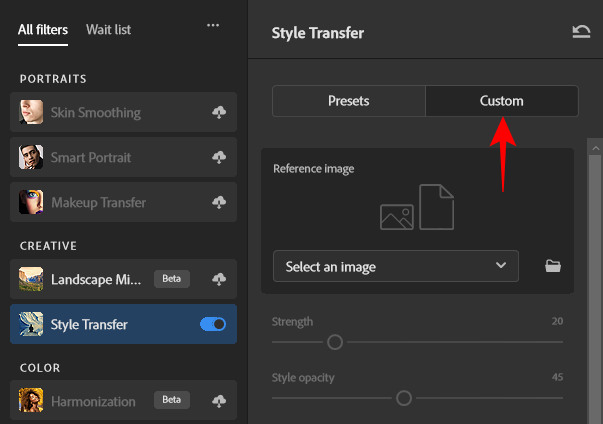
Within the ‘Style Transfer’ window, you have the option to choose a preset style or a custom style. Let’s first look at how to apply an existing style that’s offered by Photoshop.
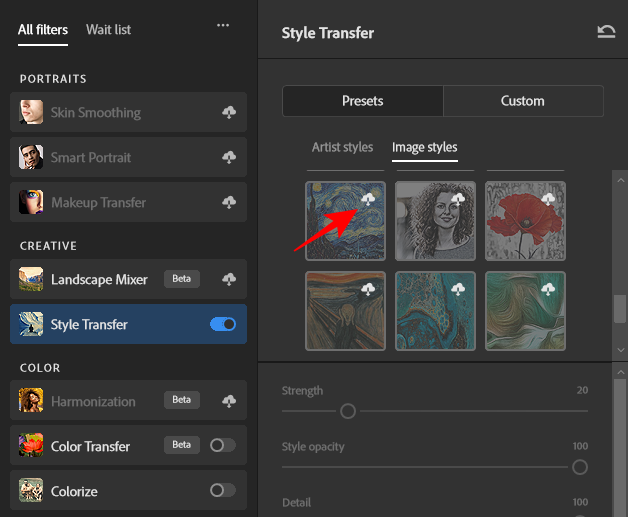
Under ‘Presets’, choose between Artist styles and Image styles.

The styles with a cloud icon on them will have to be downloaded first. Browse through the two style categories and click on a style to apply it.

Wait for the style to be applied.

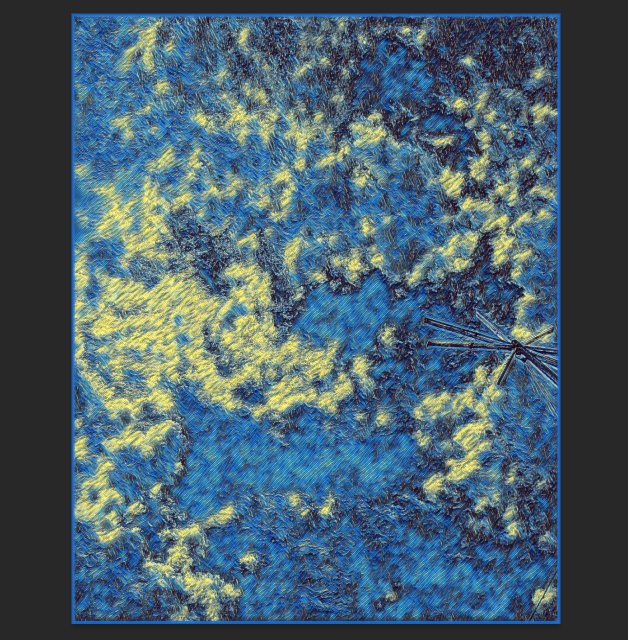
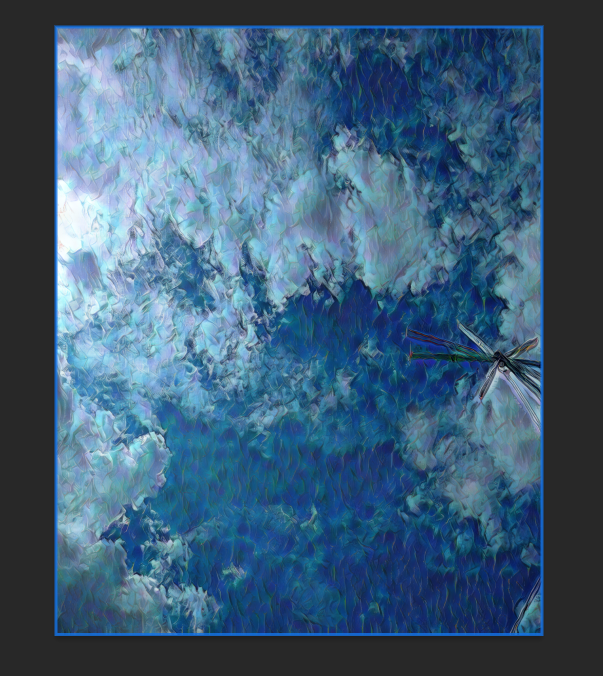
Once done, your image will be transformed with the new style.

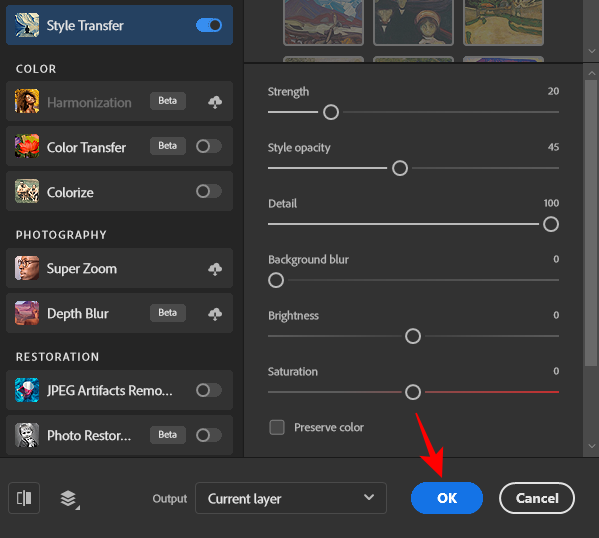
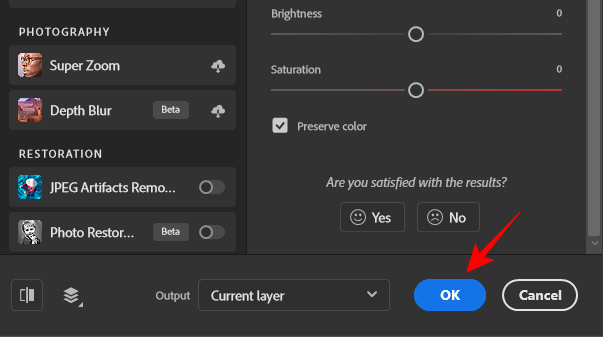
You can adjust the settings to further customize the style (more on these in the fourth step). Then click OK to save your image with the new style.

Although the available presets are quite fun to use and apply to your image, they can become stale quite quickly. This is where the custom styles come in handy.
4. Transfer style from a custom reference image
If you already have a reference image whose style you want to copy onto your own image, click on the Custom tab.

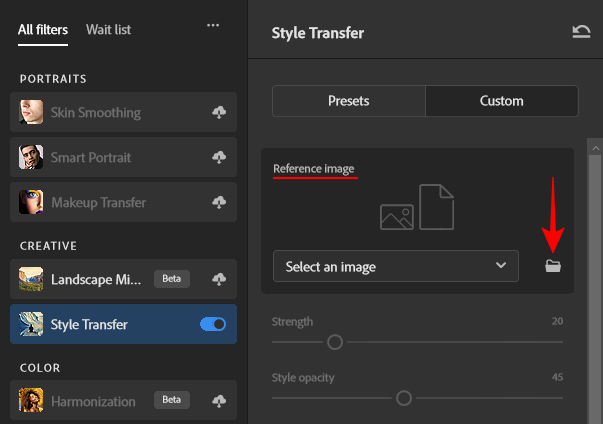
Then click on the folder icon next to Select an image.

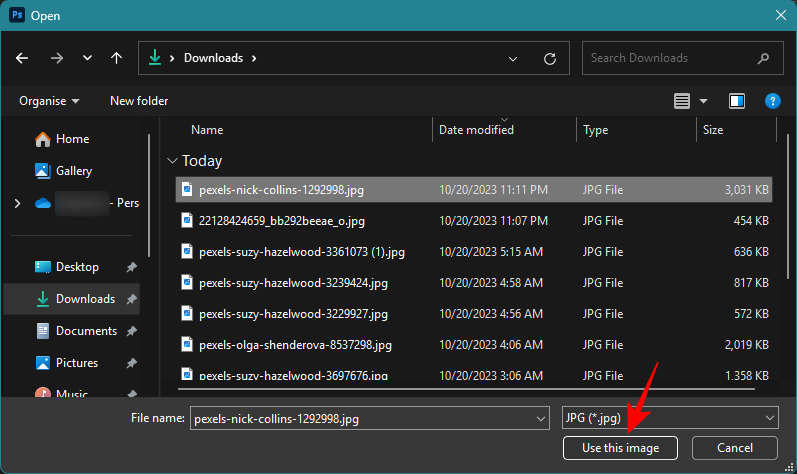
Select the reference image whose style you want to use. Then click on Use this image.

Once the reference image is uploaded, Photoshop will start applying its style to your base image.

Review the changes to your image.

4. Adjust Style Transfer settings
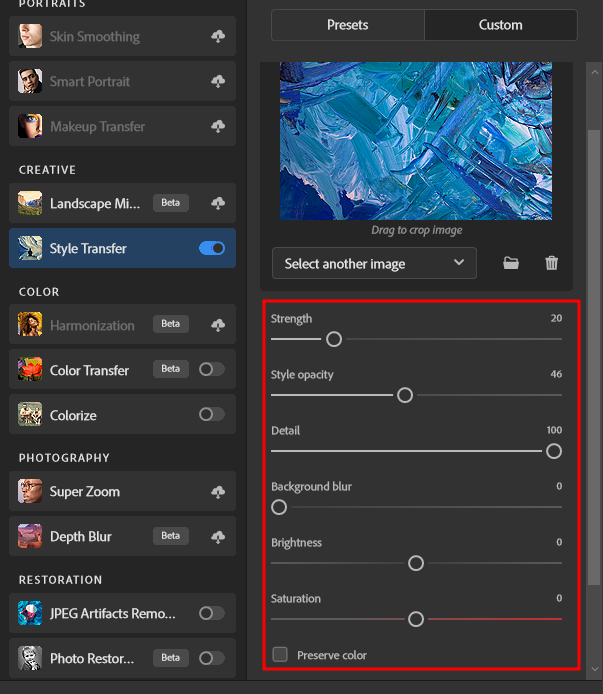
After transferring the style, you can further tweak exactly how the style is applied from the options given under the ‘Reference image’ section. Here’s what each option does:

- Strength – Determines how strongly the style is applied. A higher value leads to a more stylized image; lower values lead to a subtle application of style.
- Style Opacity – Determines how visible the style is in the image. Higher values make the style more apparent; lower values make it transparent.
- Detail – Determines how much of the reference image’s detail appears in your image. Higher values bring in more detail; lower values keep the details subtle.
- Background Blur – Determines how much blur is applied to the background. Higher values will bring the focus to the objects in the foreground; lower values will keep the background in focus.
- Brightness – Turns the overall brightness of the image up or down.
- Saturation – Determines the intensity of the reference image’s color as applied to your image.
- Preserve color – Retains the color of the main image.
Use the sliders to increase or decrease the different settings. You should try experimenting with different values for each setting to see the difference it makes to your image.
Once done, click OK in the bottom right corner to apply the copied style.

6. Export your image
Make any other adjustments that you need to make to your image. Then, once your image is finalized, it’s time to export it. To do so, click on File in the top left corner.

Hover over Export and select Quick Export as PNG.

Pick a name for the file and a location to save it in. Then click Save.

Alternatively, if you want to export it in some other format, click on Export As.

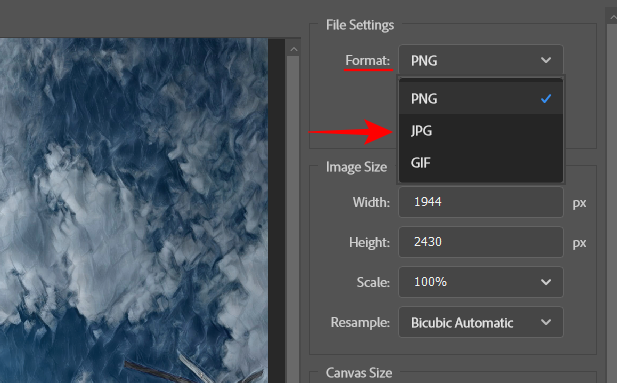
Choose your format from the Format dropdown menu.

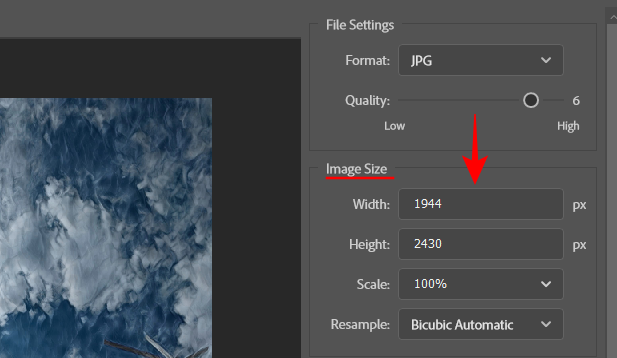
Select the quality, the image size, and scale.

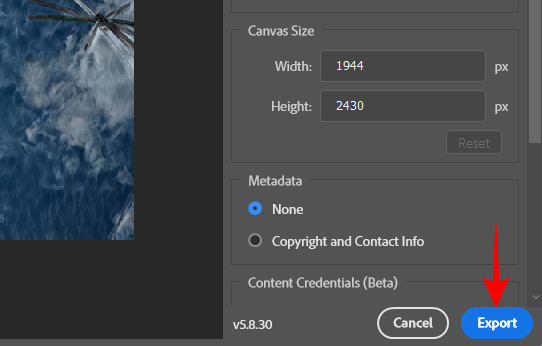
Then click on Export.

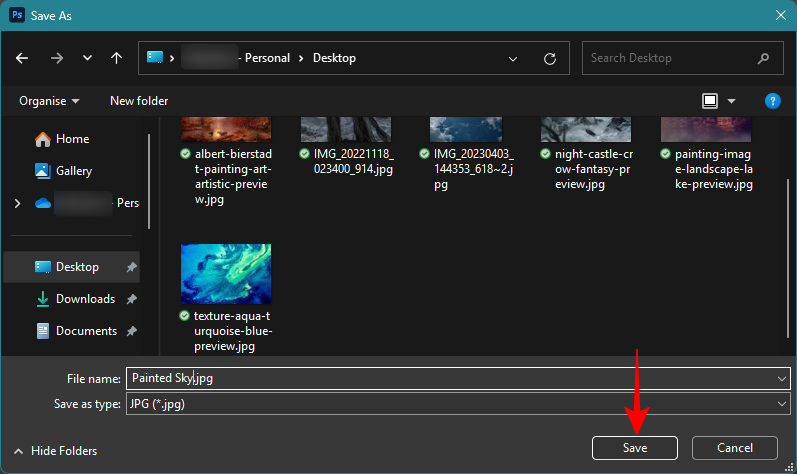
As before, choose a location and a name, then click ‘Save’.

Before and After Examples of Style Transfer
Here are a few examples to show what the Style Transfer neural filter can do when transferring styles between images, even with very little effort.
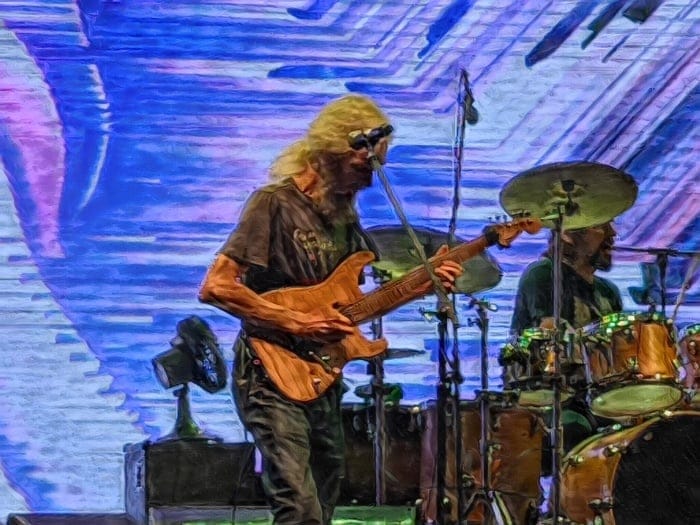
Example 1
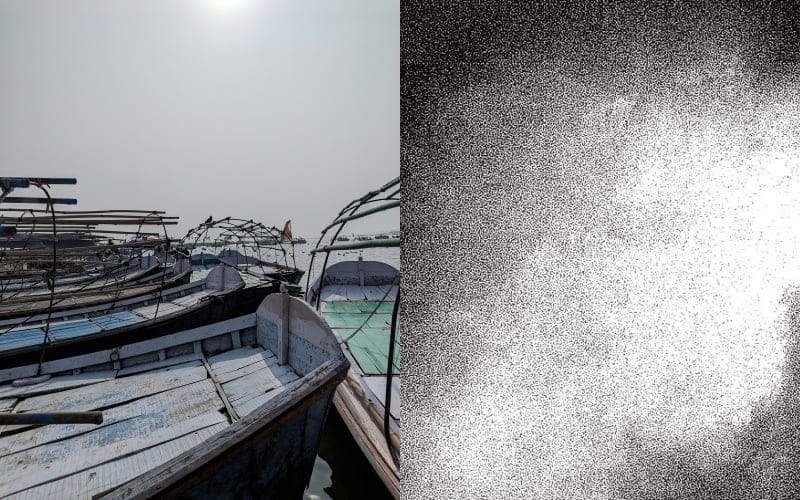
Main image + Reference image

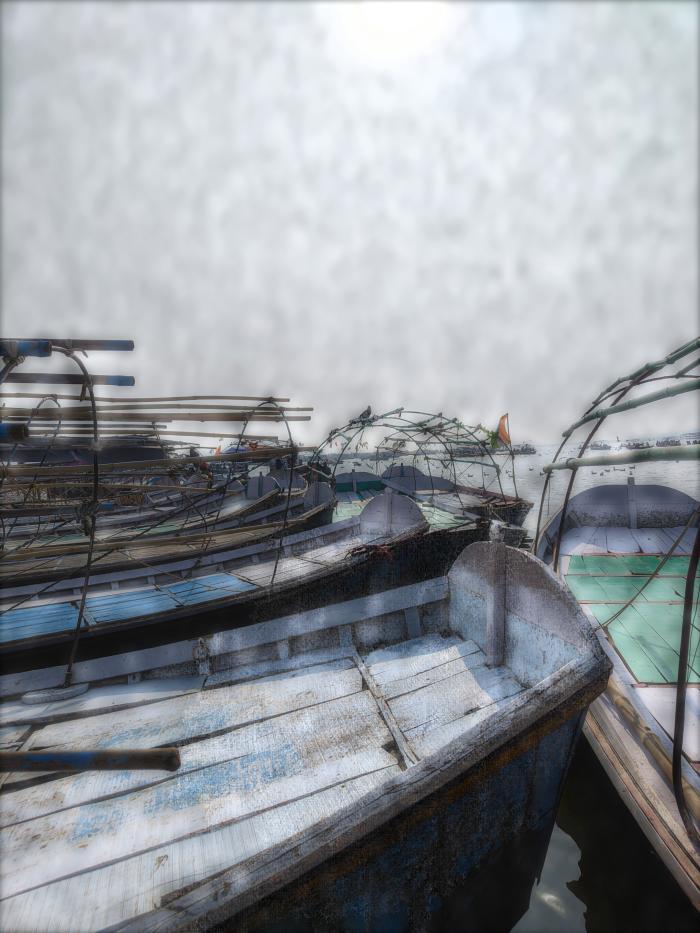
Result

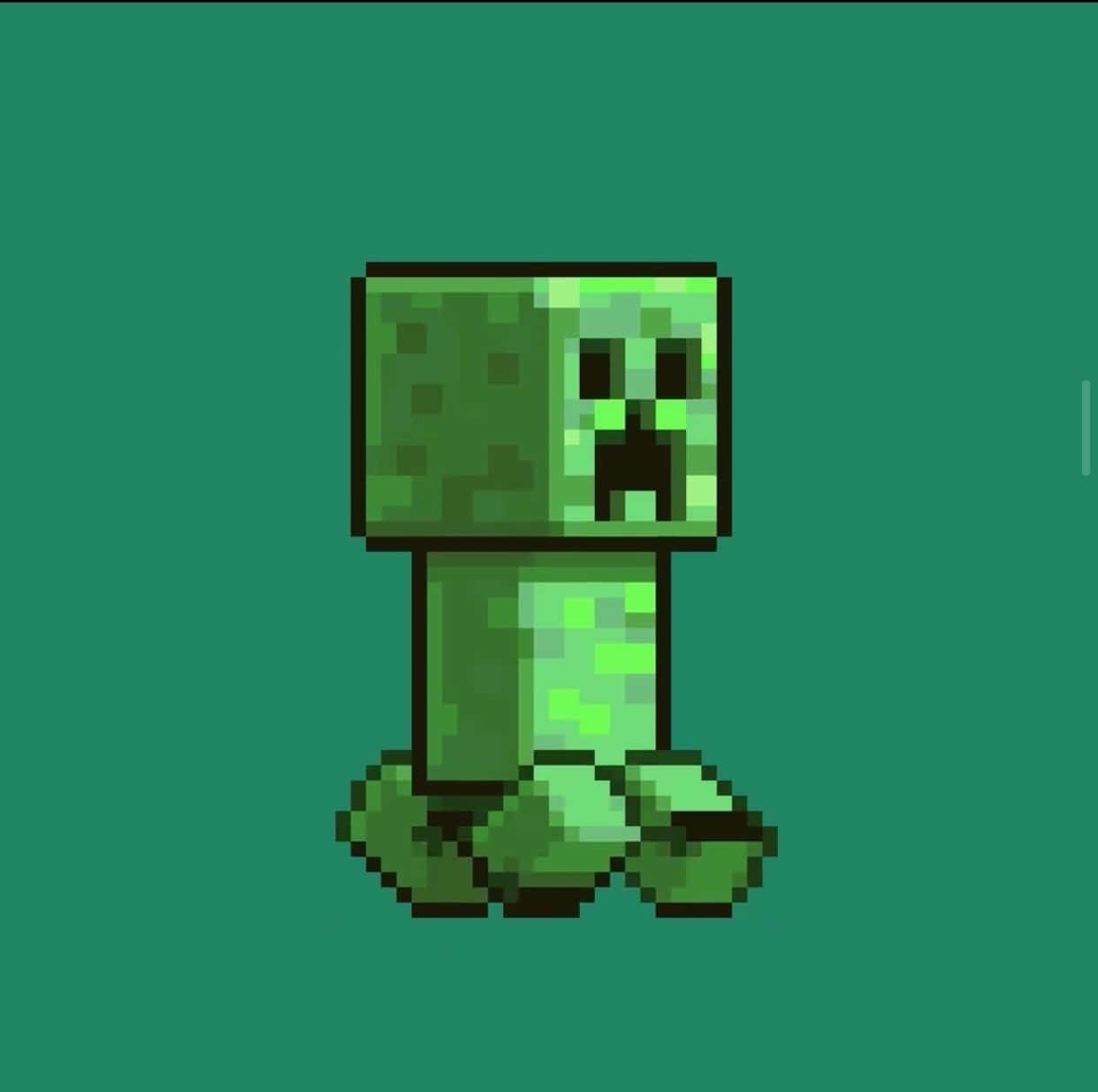
Example 2
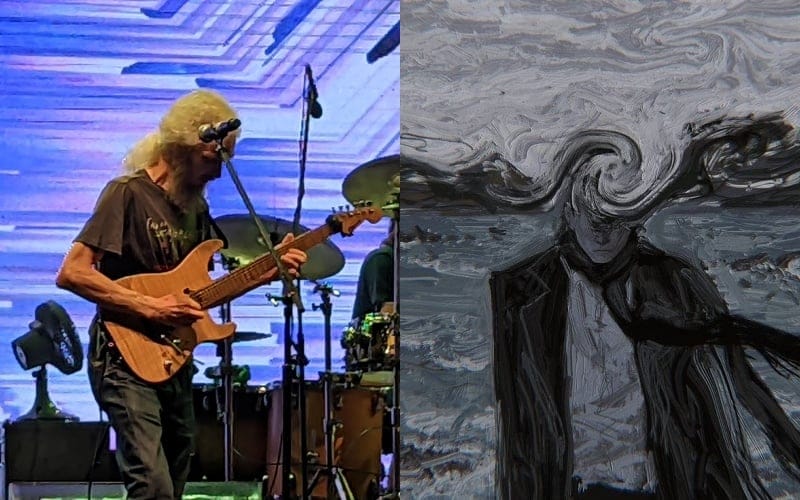
Main image + Reference image

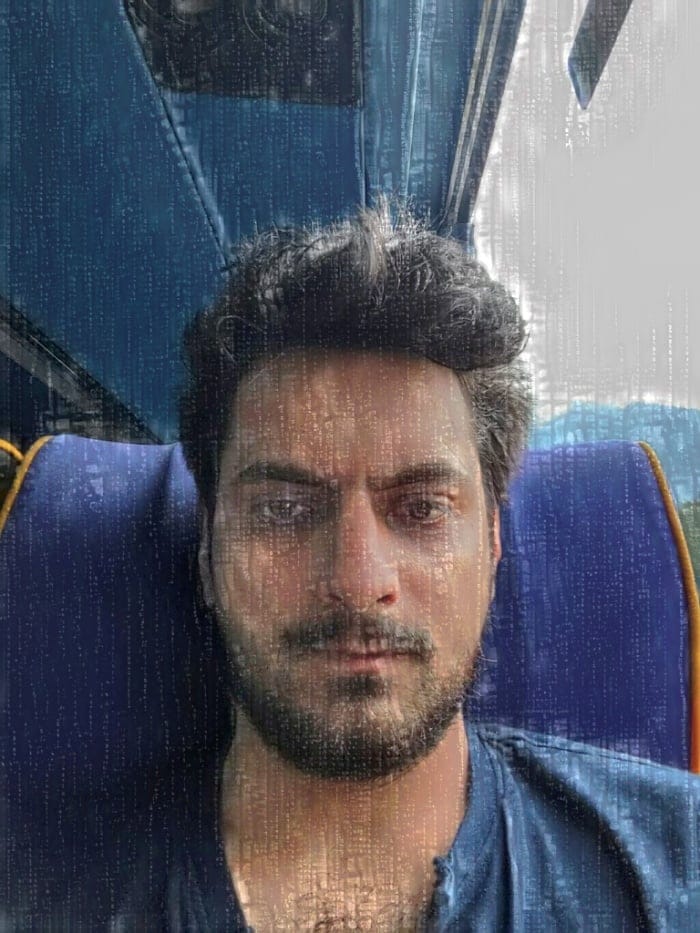
Result

Example 3
Main image + Reference image

Result

Example 4
Main image + Reference image

Result

Example 5
Main image + Reference image

Result

Tips and tricks when transferring styles from one image to another in Photoshop
Using the Style Transfer neural plugin comes with immense benefits. But there’s a slight learning curve as well that you might need to manage.
Unlike with the presets, when you use your own reference images to copy styles from, the customization sliders won’t always default to the best possible settings. And what works for one image may not for another. So you will have to experiment and tweak how the style from one image is being copied to another, paying close attention to the ‘Strength’, ‘Style opacity’, and ‘Detail’ sliders.
You may also find that the application of certain styles ends up dimming or brightening your images. To get around this, use the ‘Brightness’ slider to re-adjust the setting and compare it with your original image.
Additionally, the colors from the reference image may not always blend well with the main image. So, unless the colors of the two images are similar, you’ll be better off checking the box next to ‘Preserve color’.
FAQ
Let’s consider a few commonly asked questions about using Photoshop Style Transfer to copy the style of one image onto another.
How do I prevent the color of the reference image from being transferred when using Style Transfer?
To prevent the color of the reference image from infiltrating the main image while transferring styles, make sure to check the box next to ‘Preserve color’ in the Style Transfer customization panel.
How many presets are there in Photoshop Style Transfer?
Currently, Photoshop gives you 41 different ‘Style Transfer’ presets – 10 Artist styles and 31 Image styles. You will have to download these by clicking on them before you can use them.
Which version of Photoshop lets you use Style Transfer?
Style Transfer was introduced with Photoshop version 22.0 with the option to pick style presets to apply to your image. With version 25.0, you get the added ability to use your custom images to transfer styles. So make sure you update Photoshop to the latest version to use Style Transfer.
Changing the style of an image has never been easier. With dozens of style presets and the option to copy styles between images, the freedom of choice you get is truly unprecedented. But there are creative horizons yet to be explored with Photoshop and we hope this guide helped you get started on your journey. Until next time! Keep creating.





![Solution For Quiz - Where Did the Dragon Hall Deal a Major Blow to the Khitan Navy [Where Winds Meet]](/content/images/2026/01/1-15.png)







Discussion