Classroom learning has evolved tremendously over the last few years and even before we were struck by a global pandemic, more creative ways to interact with students and make learning interesting were being explored. But let’s get to the point, teachers are loving the Bitmoji phenomenon and looking for interesting ways to incorporate a cartoon version of themselves wherever they can for more personal and fun interaction.
A virtual interactive Bitmoji Classroom is actually an excellent teaching resource. It adds an oomph factor to your communication with students and parents, but most importantly, it’s something you will enjoy doing, thus becoming a great engagement tool in your teaching arsenal.
Before we dive into this tutorial, you need to make sure that you have a Bitmoji account and that it’s added as an extension to Google Chrome. Follow this helpful tutorial to set up your own Bitmoji.
How to design your own virtual interactive Bitmoji Classroom using only Google Slides
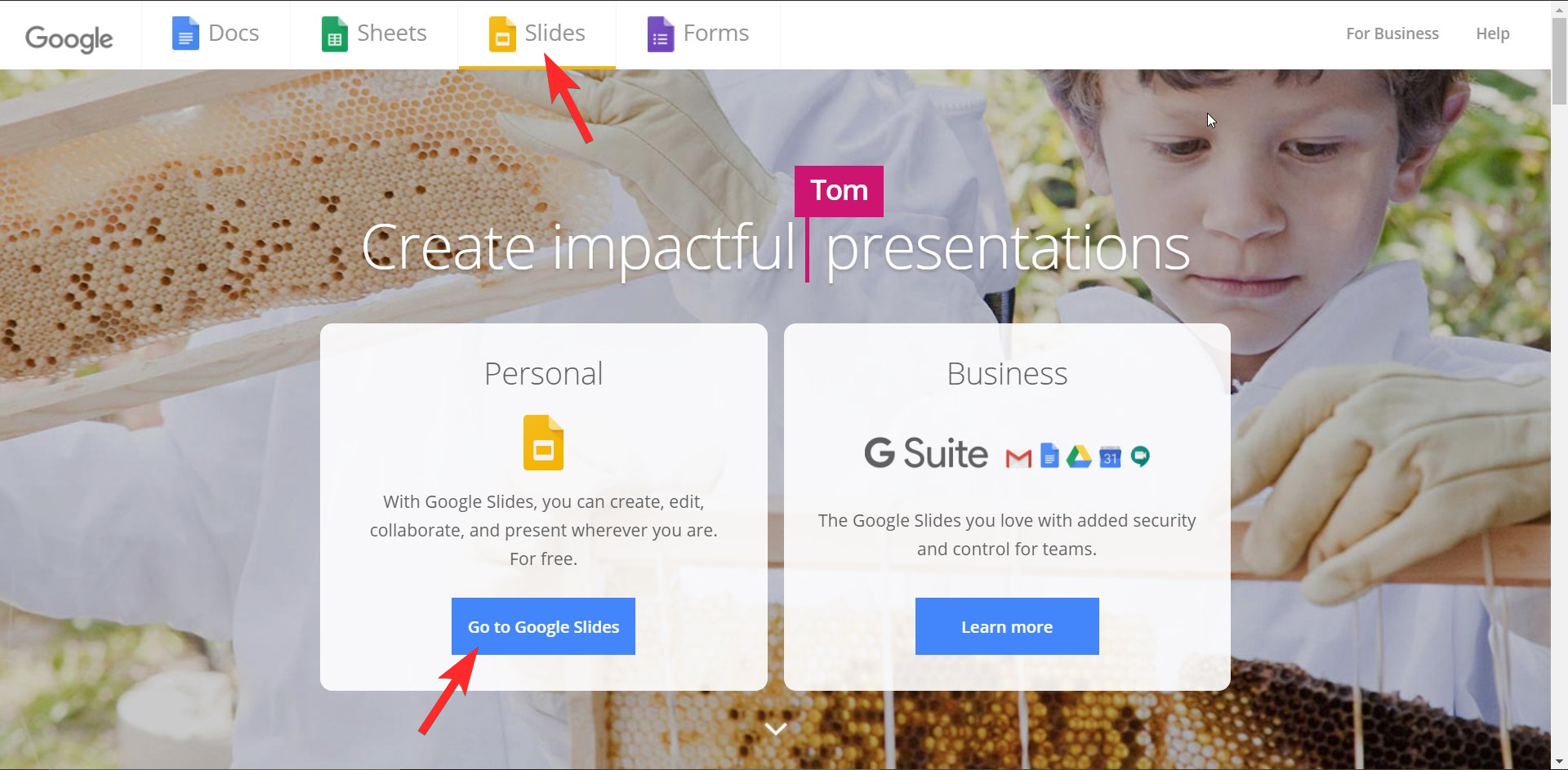
To design an interactive classroom, you need to use Google Slides from your Google Chrome browser. Make sure that you have a Google account otherwise you will not be able to access slides. On the Google Slides webpage, click on Go to Google Slides.

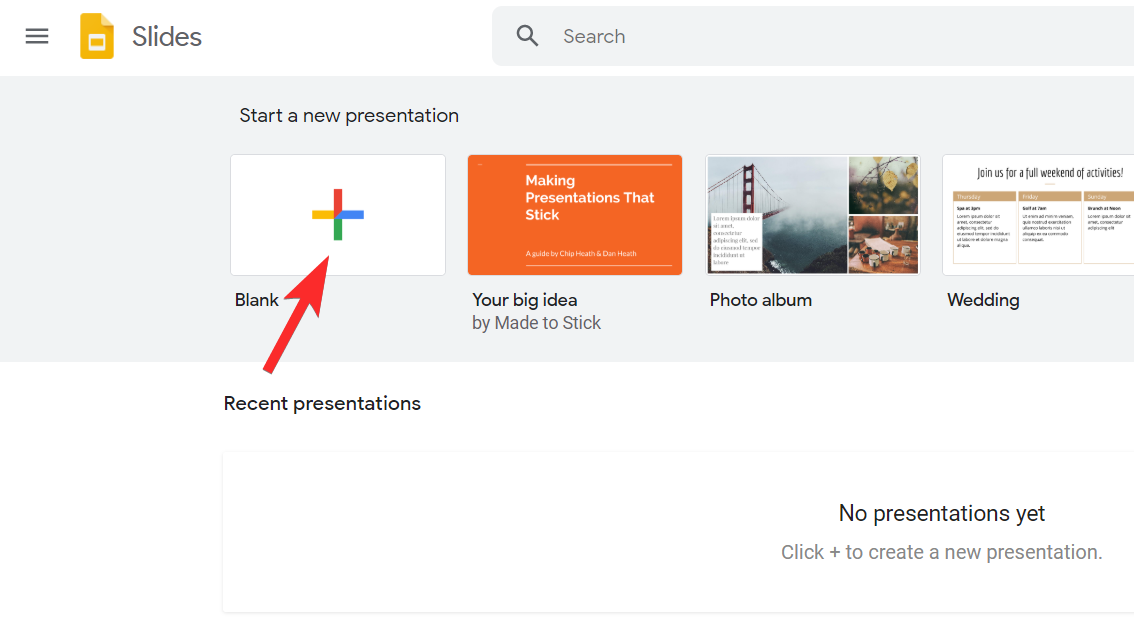
Once you Go to Google Slides, you will need to start a new presentation, to do this click on the icon for blank presentation.

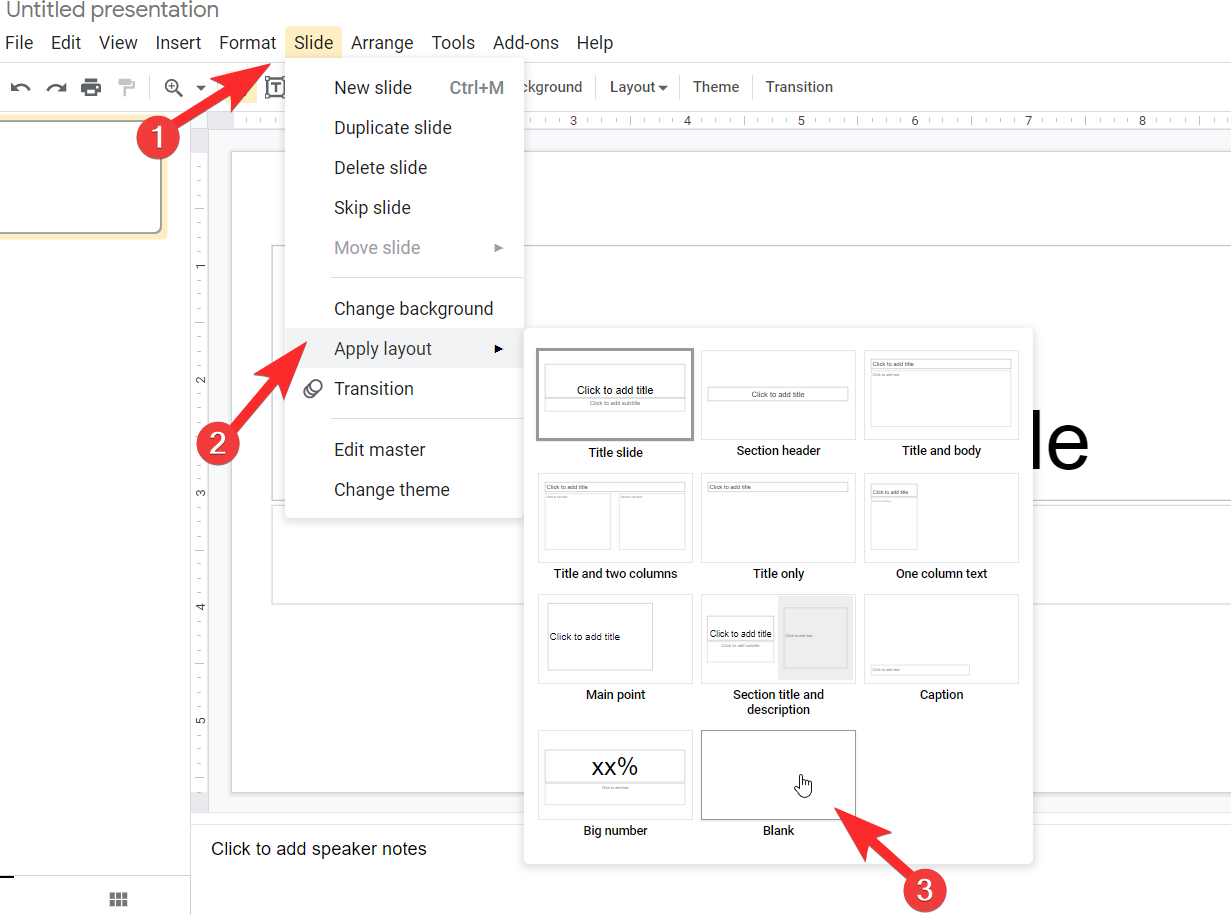
Now that you’re in the presentation, you will need to know how to change the layout of your slide. To do this, go to Slide > Apply Layout > Blank.

Your slide is now ready for design. First, you need to set up the background of your interactive classroom.

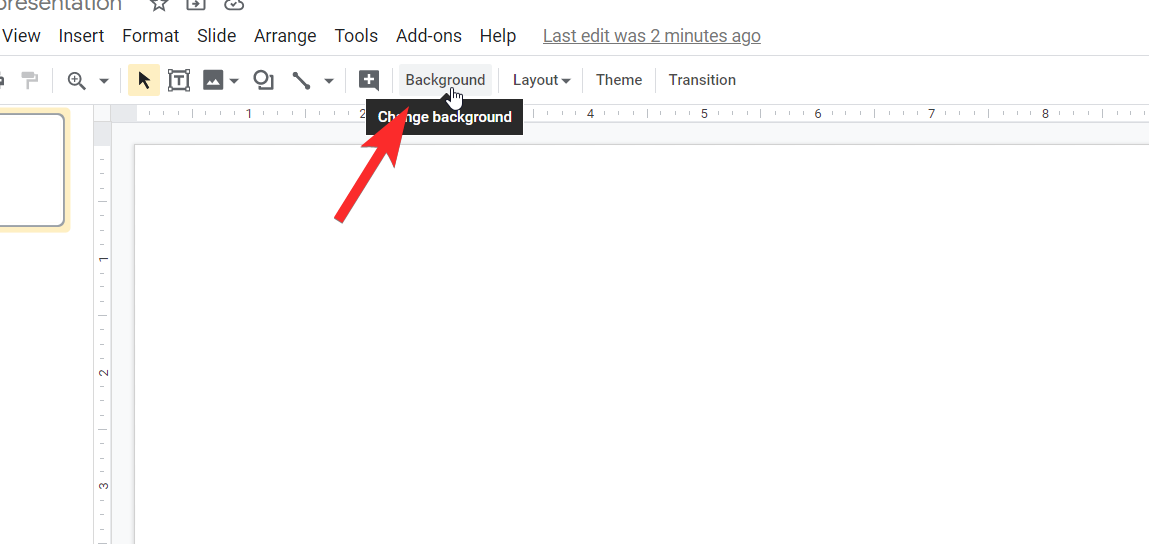
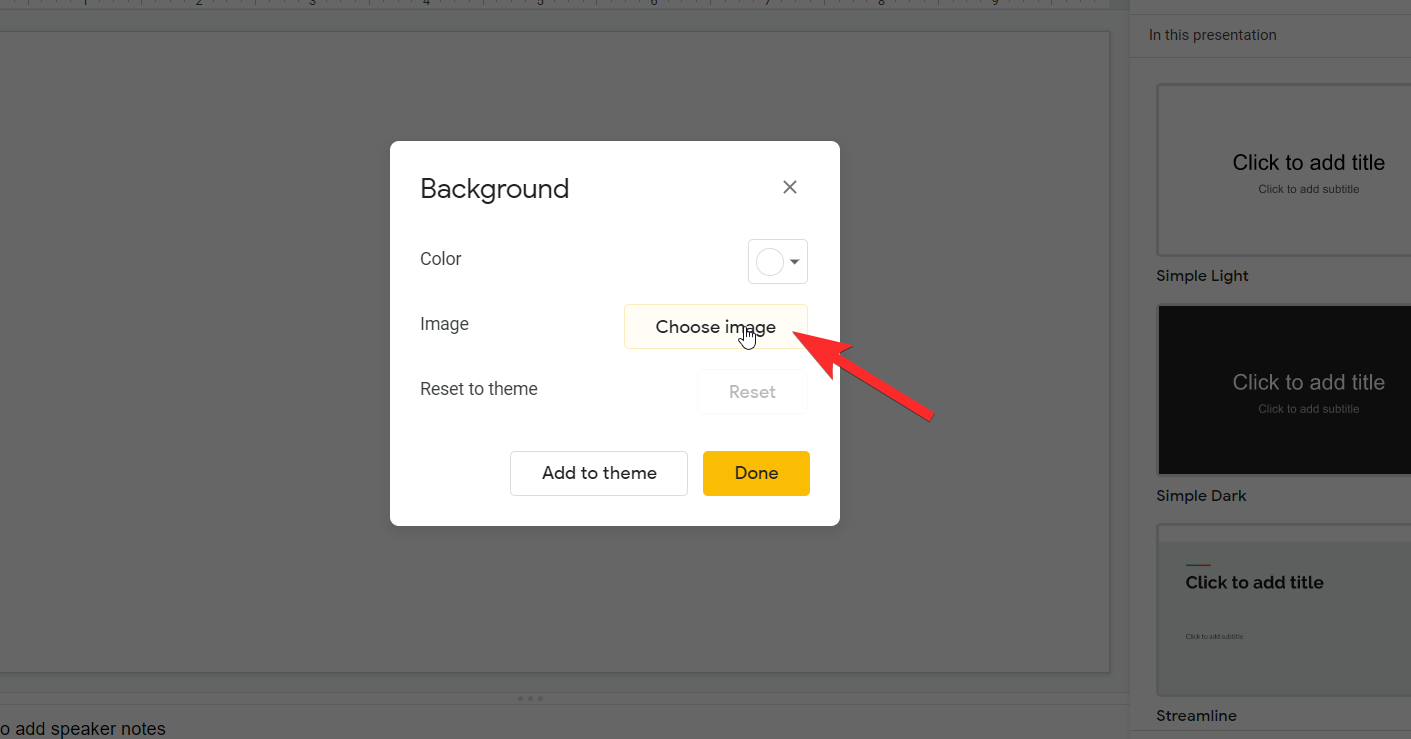
Click on Background from the edit menu options and then select Choose Image.

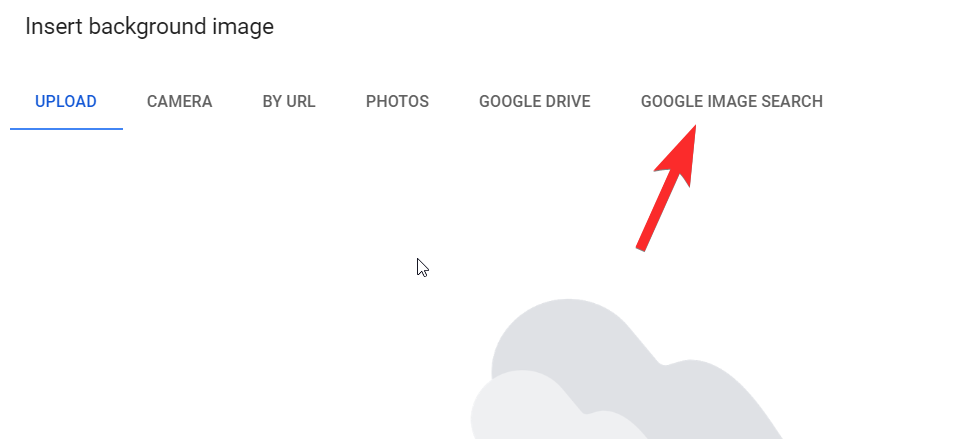
You will now see an insert background image option where you have to choose the location of your image, here you need to click on Google Image Search.

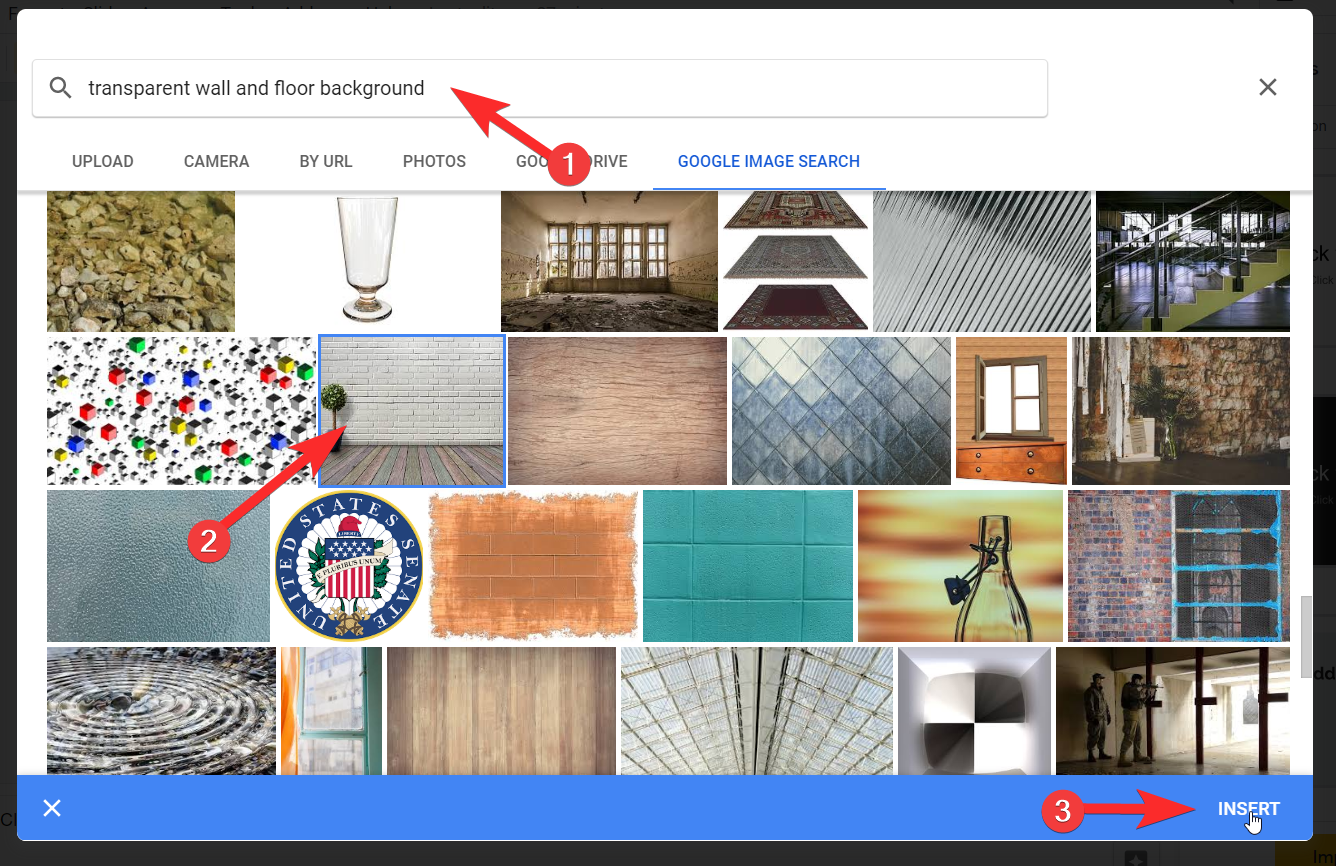
A search bar will appear when you do that. In the search bar, type transparent wall and floor background and then scroll through the image options till you find an appropriate image that’s to your liking. Once you’ve set your heart on an image, select it and then click on Insert.

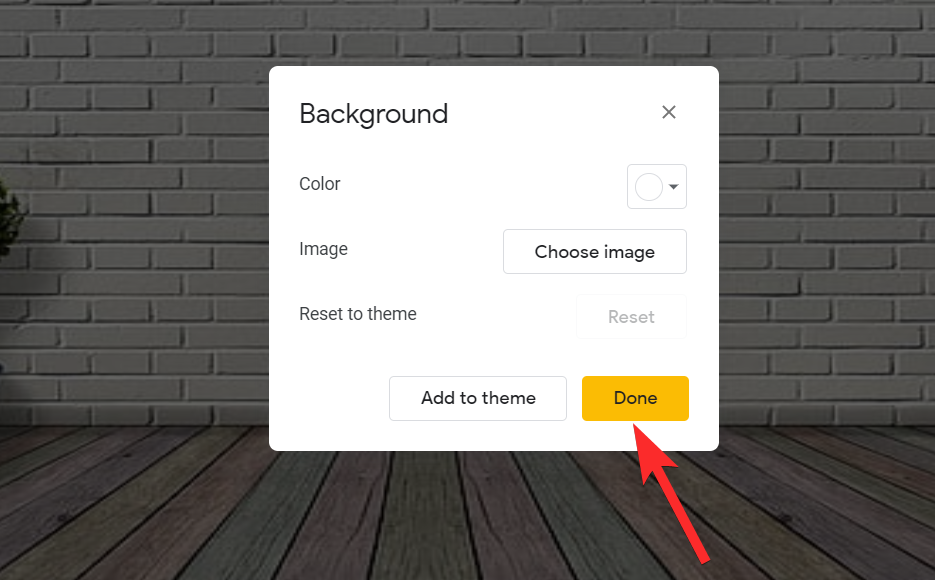
The image will now be set as your background, click on Done to resume your designing process.

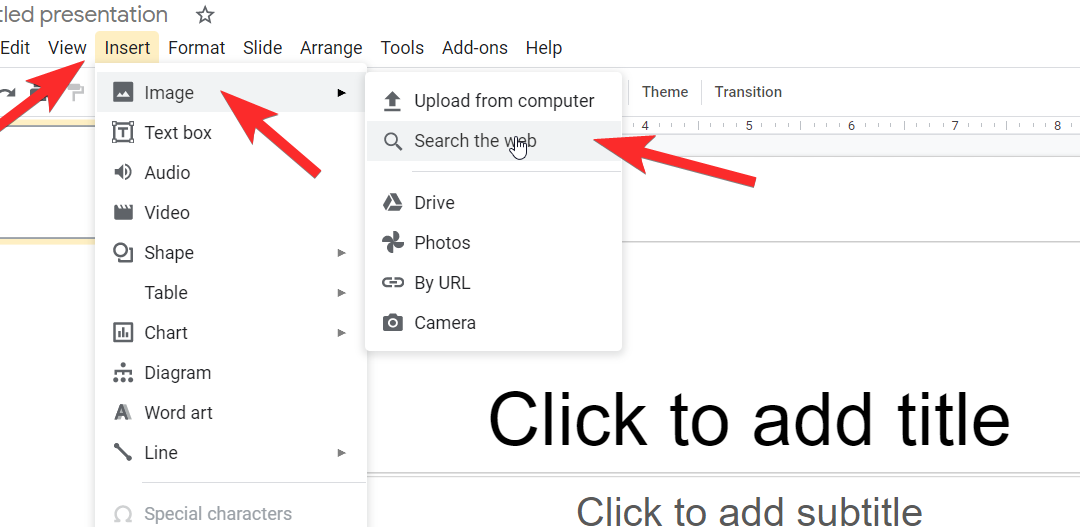
Now you need to choose a whiteboard to add to your classroom. To do this go to Insert > Image > Search the web.

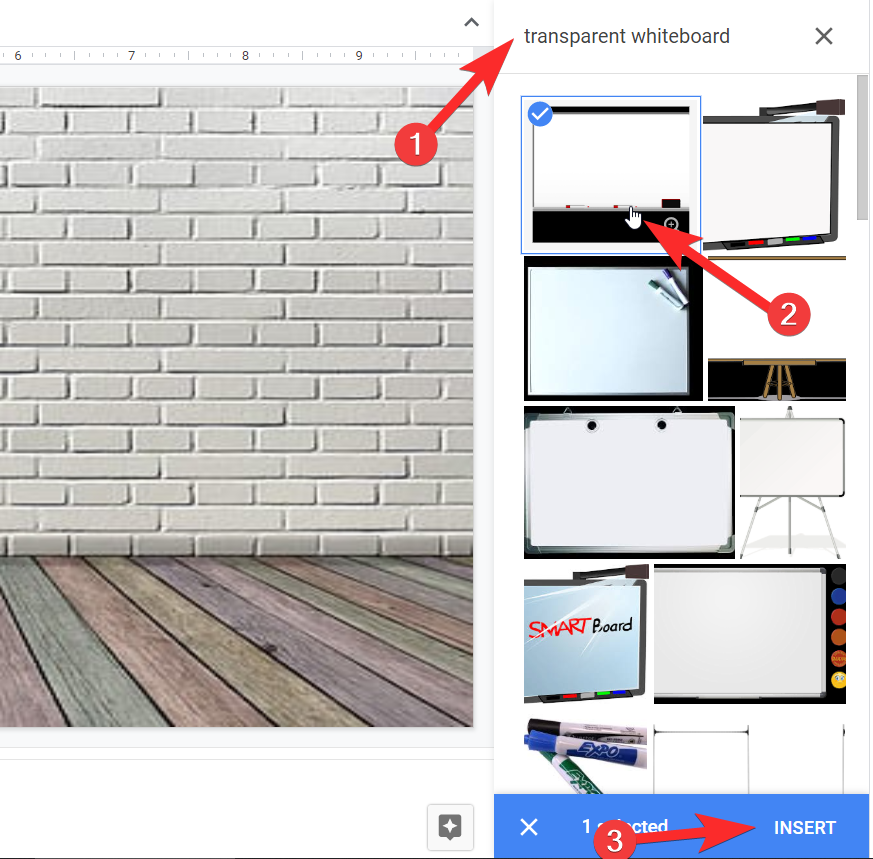
You will now see a Google search bar on the right-hand side of the screen, go to the search bar and type transparent whiteboard. Select an option that works for you and then click on Insert. Alternatively, you can also drag and drop the image on your screen.

Adjust the board on the wall of your classroom. Once you’re satisfied with the overall look and feel of your classroom, you can begin adding elements using the same method that you did for adding the transparent whiteboard.
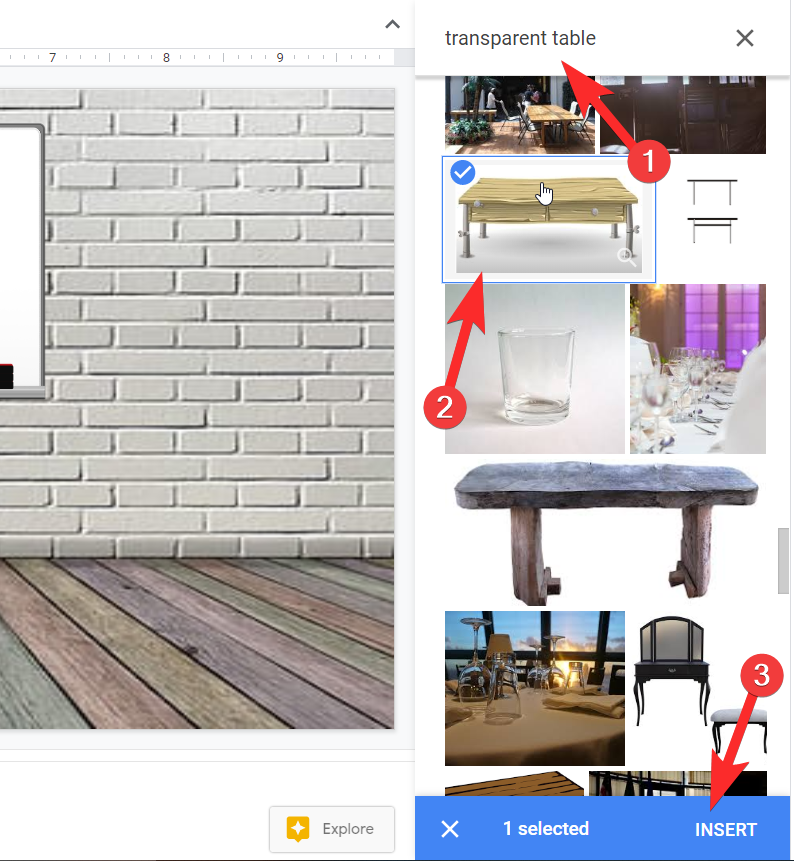
Like, inserting a table which you will find using the Google search bar.

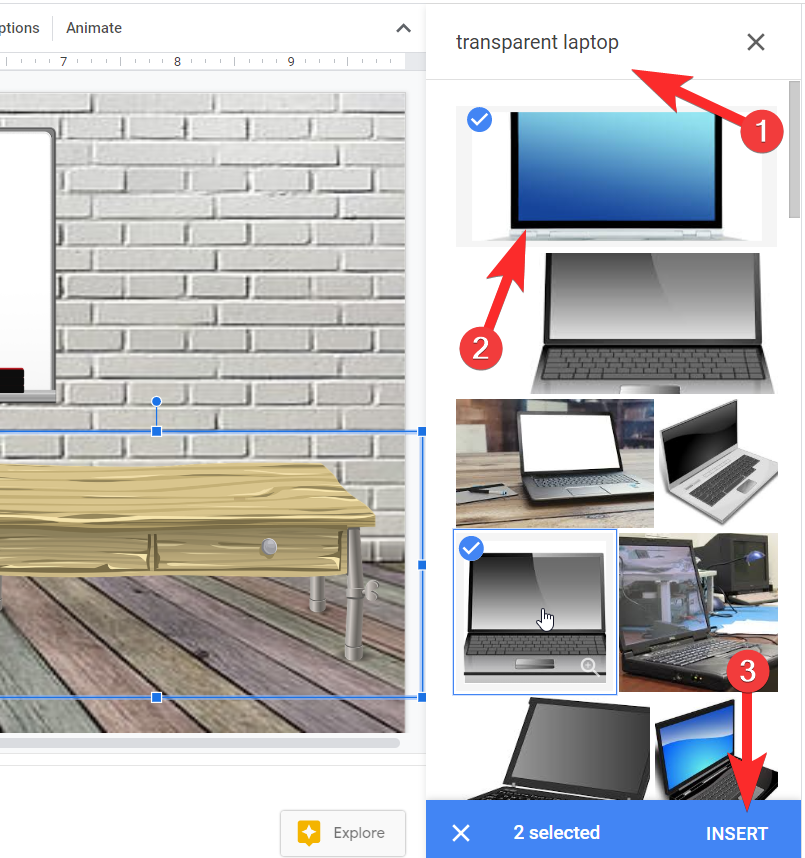
And adding a laptop to sit on the table that you added in the previous step.

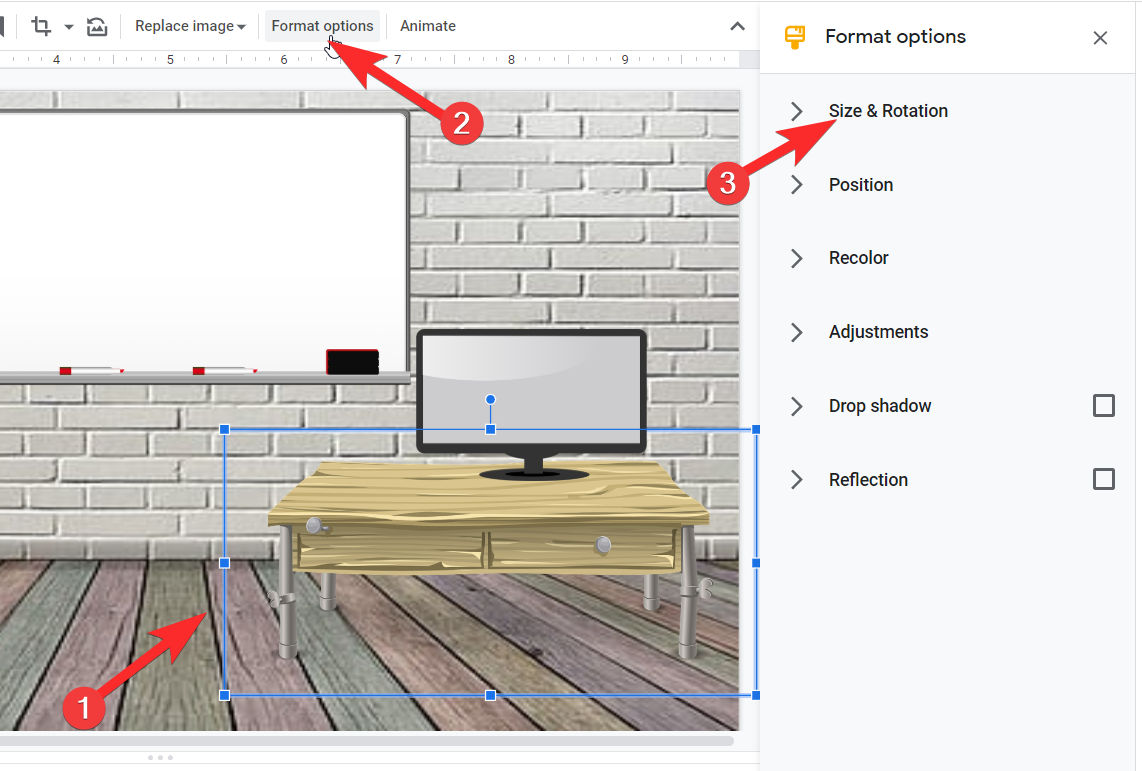
After you’ve adjusted both the elements, you can edit elements by selecting them and then using the format options from the menu.

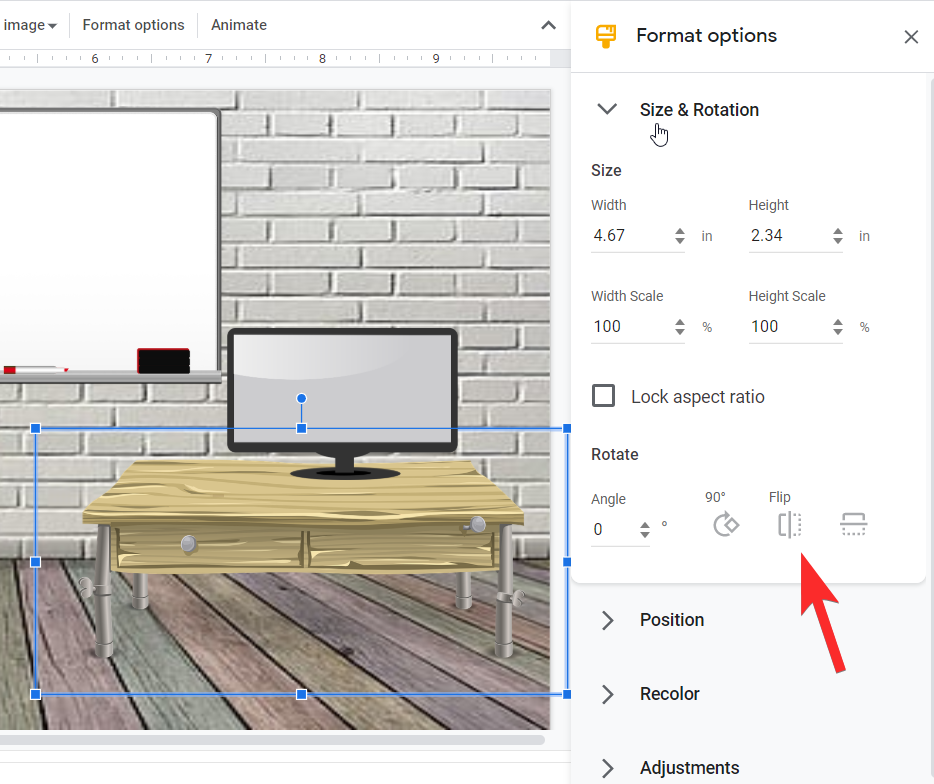
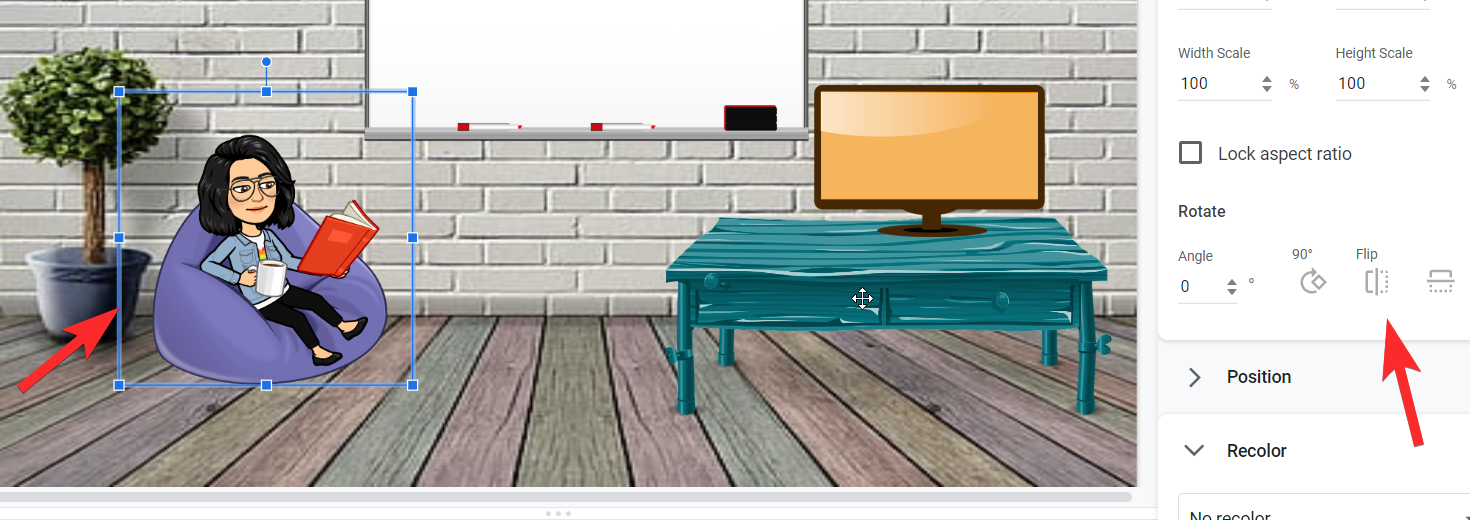
You can flip the element using the flip option from the Size&Rotation section.

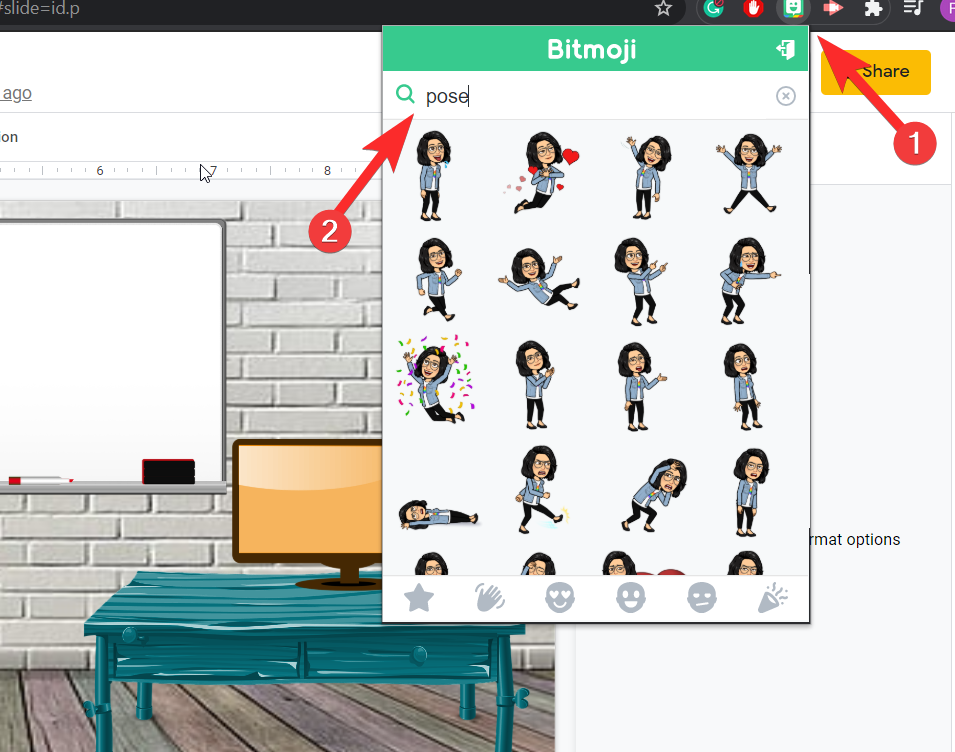
We recommend that you explore the format options to edit the elements on your screen however you like. You can then move on to adding your Bitmoji. On the top right section of your browser, along with other Chrome extensions, you will see the Bitmoji icon as well. Click on the icon and type a keyword for the kind of Bitmoji that want. Then, drag and drop the Bitmoji you like into the slide.

Using the editing techniques that we described for the elements, adjust your Bitmoji into your teaching environment however you like.

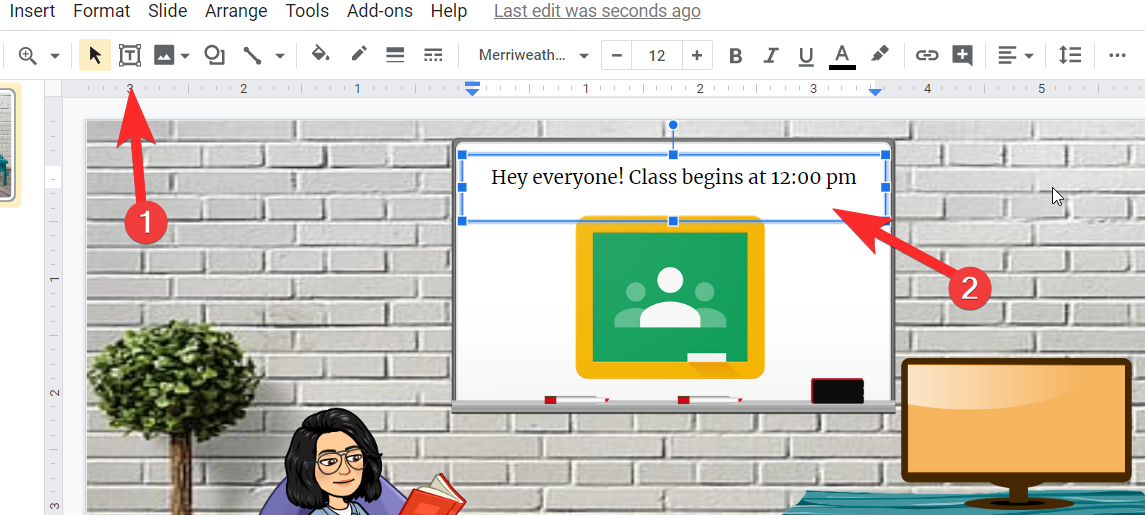
Great! If you’ve been with us so far, you’re doing really well and your classroom is more or less designed. Continue adding elements to personalize your classroom. At this point, you can use the text box to add messages as well. To do this, click on the Text Box icon in the edit menu and use your mouse to mark the spot on the slide where you want the text to appear.

We’re now at the interactive bit of the virtual classroom design. You need to start hyperlinking icons and elements in the slide. To hyperlink an element, first, click on the element and then click the paperclip symbol on the menu. You will be prompted to paste the link in the text box.

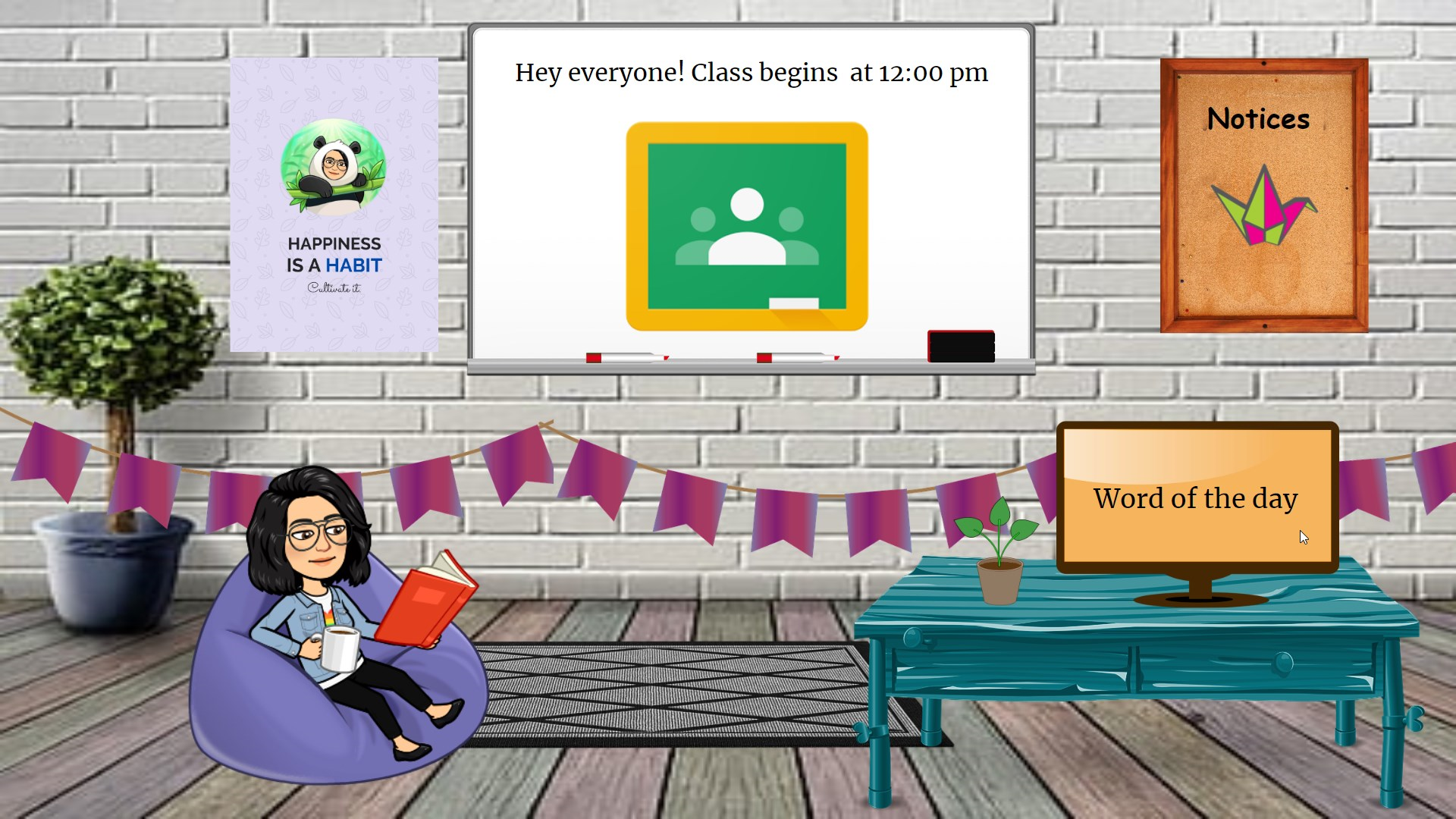
Repeat these steps for all the elements and icons that you want and then preview the final design. Here’s a look at our interactive classroom!

If you want to use this template and more like this for your own interactive virtual Bitmoji classroom, you can find them here. Don’t worry, they’re free and all you can tweak and tinker around with these templates to your heart’s content. We hope you found this tutorial helpful!