Since the pandemic started, digital companies have been working tirelessly to introduce new and improved features to their platforms. One new feature introduced by Google is the ability to identify websites with fast page load times, thus called the Fast Page label.
The Fast Page label will be handy for users to identify the sites with faster loading times. If a user is on low data, it will help them tremendously in choosing which search result to open — assuming this label (or an icon, which we assume it will get in future) makes it to Google Search. Like what AMP does today. The Fast Page label is part of the core Web Vitals initiative which was announced back in May. So what is the ‘Fast page’ label on google? Let’s take a quick look at it.
- What is the ‘Fast Page’ label?
- How to find the Fast Page label for a page or website?
- Is there a Fast Page icon?
- Is Fast Page label a must for a website?
- What if my website doesn’t have the Fast Page label?
- How to get the Fast Page label on your website pages?
- What if your website is labeled as slow by Google?
- How to improve your website’s page load times?
What is the ‘Fast Page’ label?

Google as a search engine, measures the page load times of each website that it indexes. This helps Google suggest better websites and results to its users. As a way to utilize this data, Google has now started labeling websites with fast load times as ‘Fast Page’. This way you can identify websites that will open instantly without the need for any waiting times. This can help you save bandwidth and time which can seriously improve your workflow if you use Google search daily.
How to find the Fast Page label for a page or website?
Required: As of August 20, 2020, the ‘Fast Page’ label can be found only on the Chrome Beta Android app. Thus, the iPhone, iPad, and desktop users could use the feature for now.
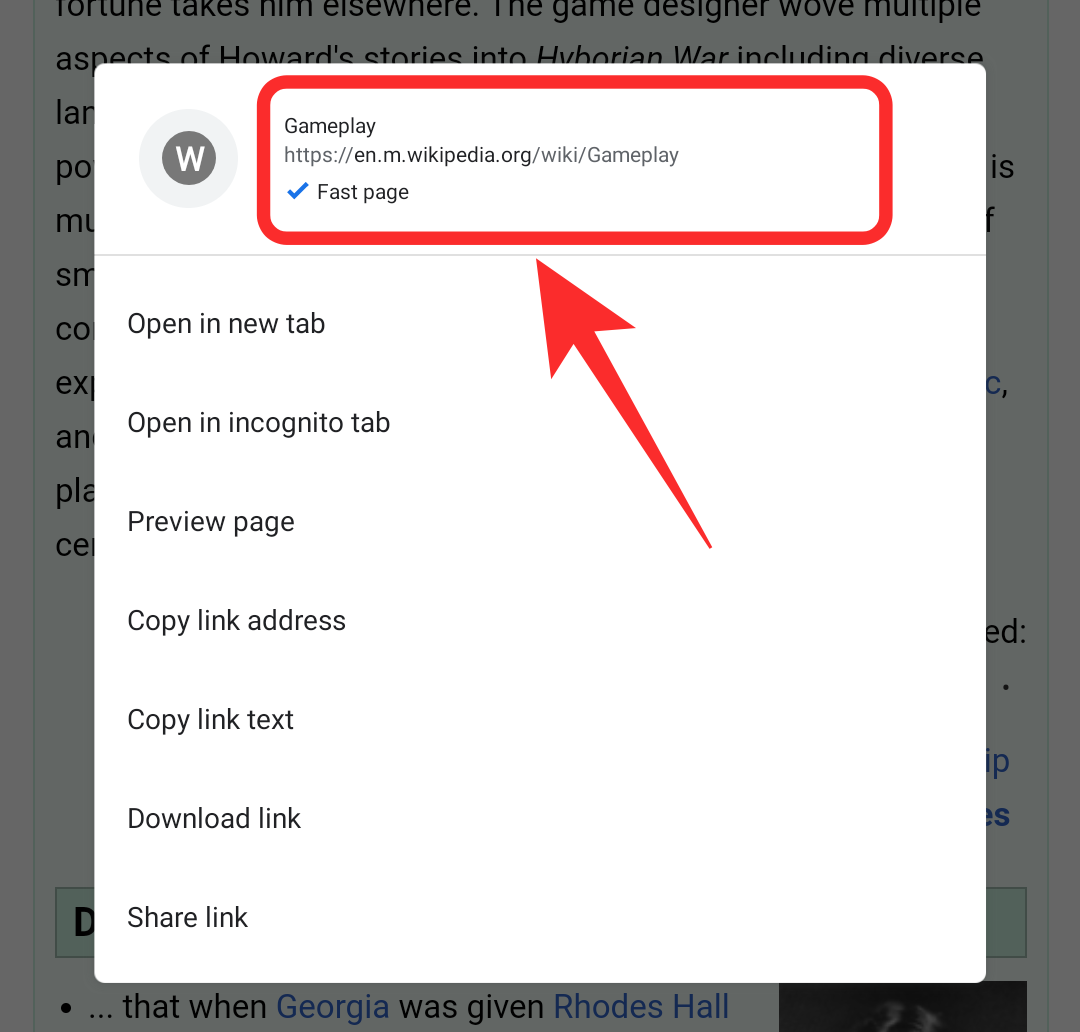
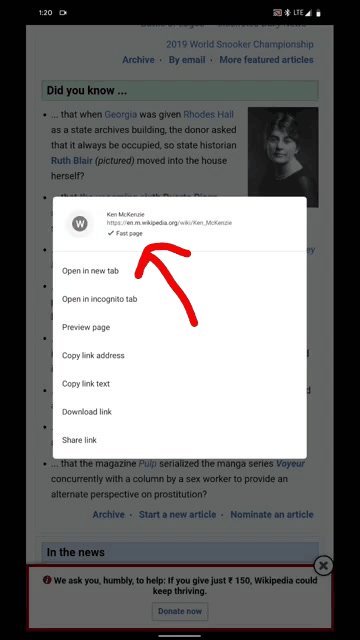
Finding the ‘Fast Page’ label is a pretty simple process. This feature is still in its early stages and is only available to some users as an experimental feature. For now, on the Chrome beta app on an Android device, you simply need to tap and hold on a link to open its context menu to find whether the link has the ‘Fast Page’ label or not. Once the sub-menu appears, the ‘Fast Page’ label will show up right at the top beside the concerned link.
Note: This is an experimental feature for now and causes certain features in your browser to break or malfunction. If you experience any issues while browsing, disable the ‘Fast Page’ label to improve your browser’s performance.
Required
Step-by-step guide
Open the Chrome beta app on your Android device and type the URL given below in its address bar.
chrome://flags

Now scroll down and find ‘Context menu performance info and remote hint fetching’. You can simply search for it, BTW.

Tap on the drop-down menu beside the flag and select ‘Enabled’.

Tap on ‘Relaunch’ at the bottom of your screen.

Chrome will now relaunch itself with the settings enabled. Now navigate to the link you wish to test.
Visit any webpage. Can use Wikipedia, for example. Now, tap and hold on any link to open its content menu as shown below and you will see the ‘Fast Page’ label if available, right below the link address at the top.

You should now be able to easily use this feature while browsing the web.
Related: How to reset Google Chrome Flags on Android
Here’s a GIF showing the process above.

Is there a Fast Page icon?
For now, there is no Fast Page icon (as of August 20, 2020) but as the feature is continued to be tested and improved, we expect Google to add a dedicated icon — especially when it’s ready to hit the mainstream.
Google uses a lightning bolt icon in the search results to mark AMP-compatible webpages. This functionality was also introduced once AMP support had entered stable releases by Google. Hence we expect a dedicated icon for the ‘Fast Page’ label to arrive sometime later.
![]()
For now, you will have to manually enable this experimental feature at your own risk and use the tap and hold method to identify ‘Fast Page’ labels on different links.
Is Fast Page label a must for a website?

Not really, just like AMP, the ‘Fast Page’ label is an optional feature that can help your website rank better but in no way is it a necessity. Having a ‘Fast Page’ label will also increase the chances of increasing your CTR and decreasing your Bounce Rate as most users will be served content faster when compared to your competitors.
Having the label will also give Google Search incentive to rank your website higher than your competitor which will translate into better revenue. So if you want better results from your website then you should aim to get the ‘Fast Page’ label but it is not a necessity. If your content is better than your competition, you should be able to dominate the topic even without the Fast Page label.
What if my website doesn’t have the Fast Page label?
If your website does not have the ‘Fast Page’ label by Google then it means that your website takes a significant amount of time to load up for most users when compared to your competitors and other websites. Your page load times could be high due to several reasons, it could be your hosting server at fault, your website could be improperly configured or your images could be seriously heavy. You will need to get in touch with your IT professional to help solve this issue.
How to get the Fast Page label on your website pages?

There is no dedicated way to get this label. You will simply have to optimize your website for better performance on most devices. You can use Google’s analytics tools to better identify the causes of slow load times.
‘Page Insights’ by google can help you get average page load times and test your performance as well. You should start by looking at the code for your website and get rid of any remanents of past themes or widgets. You should also consider removing high-resolution images and maybe use a compression service. A good way to improve your page load times is by using dynamic resolution scaling for your website which chooses the best image size depending on the user’s device. This helps reduce load times significantly which could help get your website the ‘Fast Page’ label from Google.
What if your website is labeled as slow by Google?
If your website is labeled as slow by Google then there could be several reasons for slow load times on your website. The main reason for slow load times is contentful pages that are not optimized. It can also be due to full resolution images being loaded on every page which could eat up a lot of bandwidth and take a significant amount of time to display properly. Most users will have bounced away by now which will in turn make Google rank your website lower than the rest.
Another reason for slow load times could also be your host. If you are using a cheap hosting server then there is a high chance that they use sub-par configuration with lower bandwidths. This could bottleneck your website visitors which can result in seriously low page load times.
Lastly, you should check the javascript being run and loaded by your website. Chances are that some leftover code is causing your website to load unused javascript and.CSS code which could result in high load times with no visible outcome. You should get in touch with your IT professional to remove any unused code from your website.
How to improve your website’s page load times?
The best way to improve your page load times is to identify what is causing your website to slow down. If you are an e-commerce user then it could be the plethora of uncompressed images of your products that take forever to load even on a high-speed connection.
It could also be due to leftover unused code in your website’s HTML layout which could be causing errors and hence resulting in increased load times for your websites.
Here are somethings that you can do to improve your website page load times.
Use Page Insights by Google
Google offers you a lot of tools to help maintain your website. A boon for slow websites is Page Insights by Google. It allows you to test individual URLs for specific load times and even helps you identify the main causes for slower load times. This way you can identify the underlying problem with your website and fix it at the earliest.
Compress Images
If you haven’t already, then you should seriously consider compressing images. While high-resolution images have great visual appeal, you should also keep in mind that most traffic to websites in today’s age is from mobile devices. And most mobile devices used by the public can not show full resolution images in their entire visual appeal on small screens. Compressing your images will help maintain fast load times without compromising on the visual appeal of your website. It will also help reduce the website’s bounce rates as users will get faster results and will not have to wait for the page to load.
Remove unwanted scripts
Most websites use java and .css scripts to introduce new and interactive features. While great, some of the code can be leftover on your website even if you remove such plugins. This could be one of the reasons for slow load times even on AMP-enabled websites. Google’s Page Insights tool can help you identify any such code which you can then remove for improved load times.
We hope this guide helped you get familiar with the new ‘Fast Page’ label by Google. If you have any queries, feel free to reach out to us using the comments section below.
RELATED: