Google revealed the Android “L” yesterday at Google I/O with massive changes in design. The new Material Design UI literally refreshes Android experience with its clean and flat color schemes. Google even went ahead and launched a new website dedicated to design for apps, web and digital in general — google.com/design.
The new Google design site has a great collection of resources for developers to build beautiful apps. The “Google guidelines” section which demonstrates the company’s new design language, Material Design, extensively showcases the new UI developers will be able to use in their apps with the Android L release. However, the Android L UI shown on the Google Design site is significantly different from the Android L that was shown on stage at Google I/O 2014. Let’s have a look at the differences:
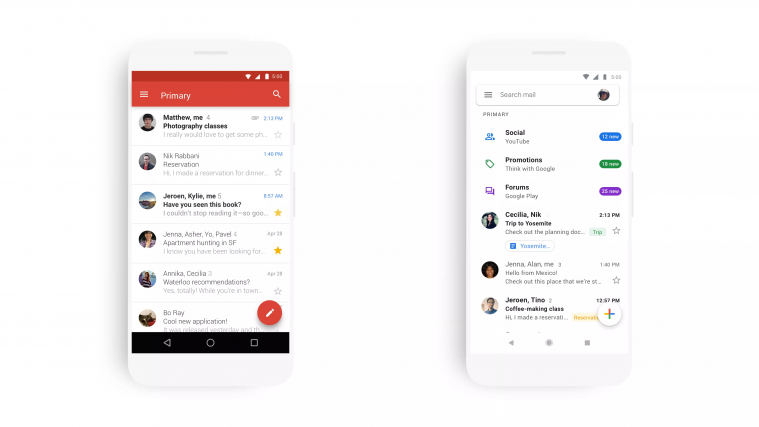
Difference in Settings screen
The settings screen on the left side is from a Nexus 5 unit running Android L release that folks over at Ars technica got their hands on, while on the right side, the Settings screen shown is from the Material design guidelines page from google.com/design.
Both settings screens are from Android L but looks significantly different from each other. The one on the left, which is from Google I/O looks very close to HTC’s Sense 6 UI and misses the toggle buttons for WiFi and Bluetooth, while the screen on right looks much more neat with new toggles.
Our guess is that the screen on right is what we’re going to see in the final release of Android L later this year.
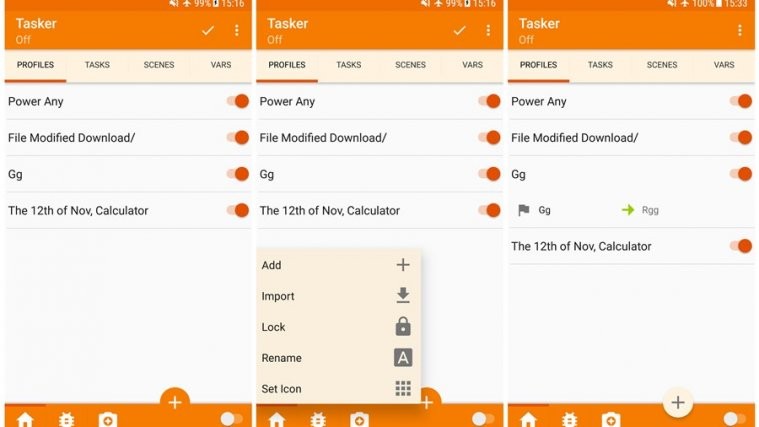
Difference in Status Bar icons
The status bar icons shown in the Android L release on Google I/O are still from KitKat, while the status bar icons on the right are from Material design guidelines page and they match better with the flat user interface of Android L. Also, we found the same status bar icons in LG G watch system dump that leaked a few weeks ago.
That’s just the two things we spotted as differences, we’ll update this page if we find more.







Nice observations, I wonder which will win
Nice observations, I wonder which will win