The world of web is made of websites with several webpages that contain images, videos, and text. Although you don’t see them, most of the content that you see is made of hundreds and thousands of lines of codes. If you’re browsing on your PC, several browsers like Google Chrome, Safari, and Firefox let you see which of the codes belong to a certain section of a webpage.
All you need to do is right-click on a webpage and you will get an ‘Inspect’ or ‘Inspect Element’ option. You don’t need to install a separate tool or load an extension for this to work on your PC.
However, on the Android side of things, you lack such an option, neither is there a way to add such an option on Chrome using extensions or Chrome flags.
What is the Inspect element tool
Inspect Element is a tool present inside major web browsers, allowing you to view the HTML & CSS codes that were entered to present the content that’s shown on a webpage.
In addition to viewing them, you can also edit these codes to modify the content or copy them to another destination. Inspect element can also be used in scenarios where you want screenshots of sampled content without making permanent changes to a webpage.
Why use ‘Inspect element’ on Android
If you’re a front-end developer or a marketing specialist, the ‘Inspect element’ tool on your web browser will be something that lets you play with the live codes of a webpage without the fear of breaking them and also take as many screenshots as you can to promote the product.
Since webpages differ from PC and mobile, you might want to check how a webpage looks on your phone. That’s one aspect where something like the ‘inspect element’ tool can come in handy.
The tool can also be used if you’re creating content and you want to share some type from one website to another without downloading and uploading the content all over again. Lastly, you might want to use the ‘inspect element’ tool when you’re away from a desktop or on the go.
Why do Android browsers not have the Inspect Element option
In case you’re wondering why mobile browsers do not let you inspect elements as you do on your PC, it may be because smartphone displays are still small to display the elements that you’re inspecting.
In contrast, a part of the screen shows the codes that you’re inspecting while the other half highlights the boxes as you hover the cursor through the codes.
Smartphones simply don’t have enough room on their displays to show what’s being inspected and thus it makes sense that most web browsers don’t feature the ‘Inspect element’ option.
How to inspect elements on a webpage on Android
The following guide provides you with a workaround to inspect elements on Android.
Method 1: Using the Inspect and Edit HTML Live app
Step 1: Download and install the Inspect and Edit HTML Live app from Google Play. When the installation finished, open the app.
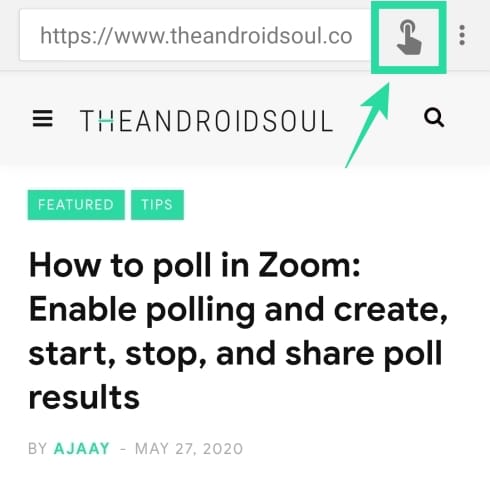
Step 2: Tap on the address bar at the top, type the website you want to inspect, and hit the enter key on your keyboard.
Step 3: Scroll through the page and locate the element you want to inspect.
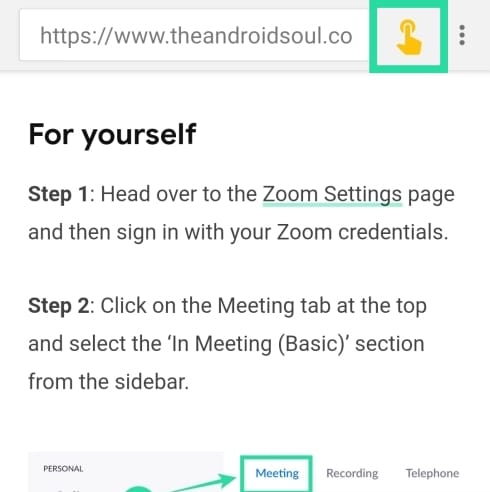
Step 4: When you have located the element, tap on the Inspector Mode button at the top right, adjacent to the address box. The button will now be highlighted in yellow.
Step 5: Now tap on the element you want to inspect.
You will now be able to view the codes used to present the selected element. You can search for words to locate certain sections of the code.
Step 6: To exit the Inspector mode after viewing an element, tap on the window icon at the two right to get back to the original webpage you were viewing.
Method 2: On any web browser
Although this method will work on any web browser on Android including Google Chrome, Brave, Microsoft Edge, or Firefox, this will not give you the exact set of codes that are present in a section inside a webpage but show you the entire code used for the page. However, you can still use this to view codes and sources of media present on a page with ease.
Step 1: Open the default web browser that you use on your phone. You can do this on Google Chrome, Brave, Firefox, Opera, Microsoft Edge, Vivaldi, and others.
Step 2: Head over to the page where you want to inspect elements.
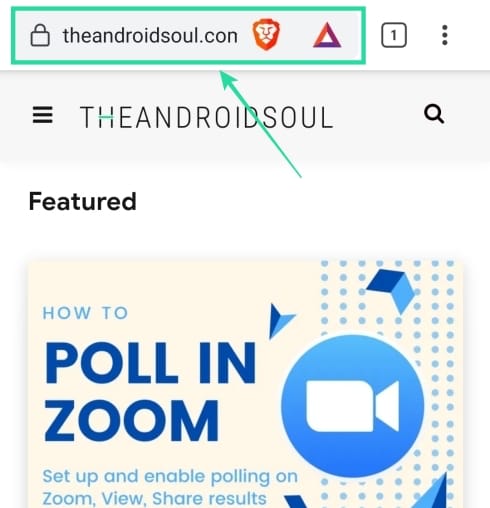
Step 3: After the webpage loads up, tap on the address bar, and prefix the address with the following code:
view-source:
For example, if “https://nerdschalk.com” is the page you want to inspect, the addresser should read:
view-source:https://nerdschalk.com
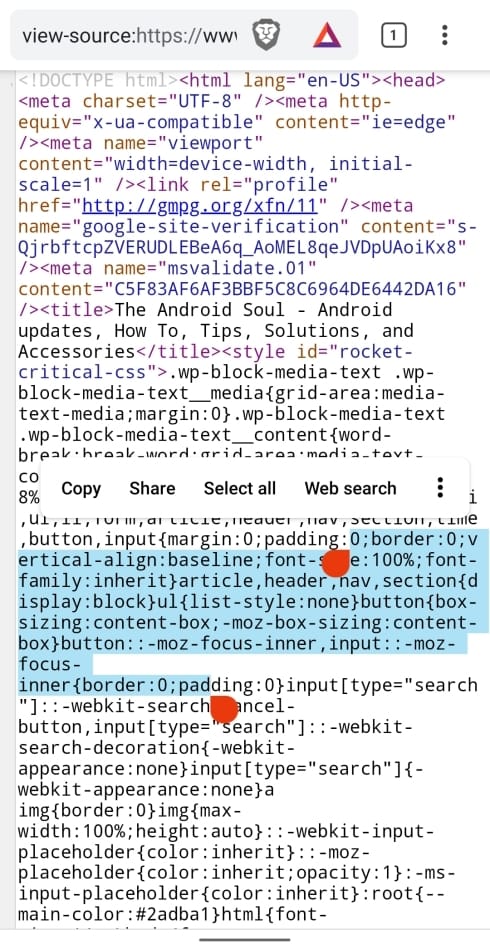
Step 4: After adding the above code, hit the enter key on your keyboard.
You will now be able to view the entire source code of the webpage you entered. You can copy-paste the codes to share media or certain elements somewhere else. You can also access links, images, and videos that have been added to the webpage by clicking on them or share them with others.
That’s it! The above two methods are two of the easiest ways to inspect elements on a webpage.













WITHOU THE APP?
WITHOUT*
what the fuck dude, WHY are you being so helpful
Please change the tile. This is misleading! This works only on and for mobile web browser/chrome. Not on the android app!